Во контекст на веб апликациите, термините „предна страна“ (front-end) и „задна страна“ (back-end) се користат често, но не секогаш на ист начин и затоа разликата помеѓу нив не е доволно јасна.
Предната страна се нарекува уште и клиентска страна (client-side), а понекогаш се користи и терминот веб дизајн (web design), додека задната страна се нарекува и серверска страна (server-side).

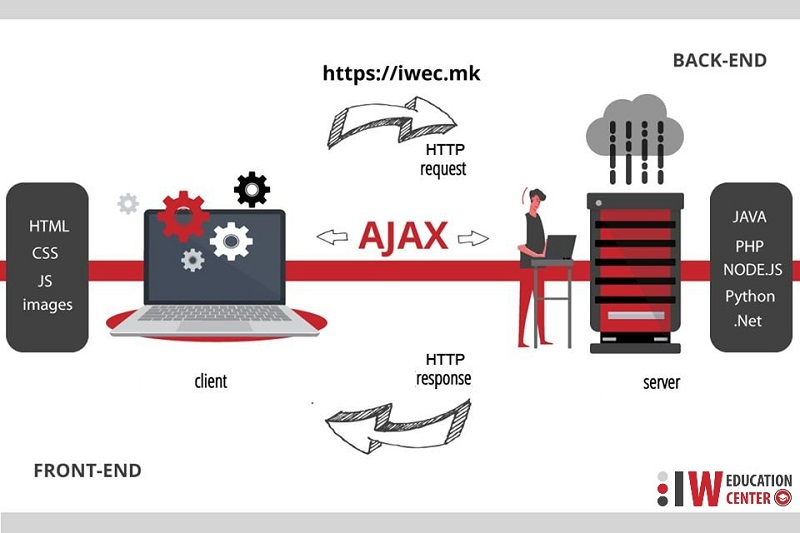
- Front-End
Интеракцијата помеѓу корисниците и веб апликациите се остварува преку предната страна. Сé што се прикажува при навигација во веб пребарувачите (browsers): текст, слики, полиња за внесување, паѓачки листи, екрански тастери и т. н., се дел од предната страна. Преку овој дел корисниците добиваат информации, но воедно преку внесување податоци ги контролираат апликациите.
За овој дел од веб апликациите се кажува дека е креиран од три слоја, затоа што за негово креирање се користат три различни јазици или технологии и тоа HTML, CSS и JavaScript. Кодовите или инструкциите од сите три слоеви се комбинираат и интерпретираат од страна на пребарувачите.
HTML (Hypertext Markup Language) е задолжен за дефинирање на структурата на веб страниците. Со негова помош се дефинираат елементите од кои се креирани веб страните.
Со CSS (Cascading Style Sheets) се опишува како HTML елементите ќе изгледаат, на пример големина или боја на текст, позиционирање на елементите во зависност од димензиите на екранот и т. н.
JavaScript е програмски јазик, кој во веб страниците се користи за реализирање акции, кои најчесто се повикуваат во момент кога ќе се случи одреден настан (event). На пример, кога покажувачот ќе се придвижи врз одреден HTML елемент, може да се активира JavaScript функција, којашто динамички ќе промени стил, или слика. Како резултат на вакви акции, во веб страниците се добиваат интересни ефекти.
Постојат неколку различни називи на профили кои се поврзани со работа на предна страна.
- • Дизајнер на корисничи интерфејс (user interface (UI) designer) е личност којашто единствено е фокусирана на визуелниот изглед на страниците, без да биде вклучена во имплементацијата на дизајнот.
- • Дизајнер на корисничко искуство (user еxperience (UX) designer) е личност која го проучува и дефинира начинот на кој корисниците на најлесен начин ќе ги користат веб апликациите, но исто така и мобилните апликации.
- • Веб дизајнер (web designer) е личност која го дефинира или дизајнира изгледот на страниците, односно се грижи за нивната убавина. Не мора да знае да програмира, но за својата работа користи и алатки за обработување слики.
- • Програмер или дизајнер на предна страна (front-end developer или designer) е личност која целосно самостојно може да дефинира и да имплементира веб страници, а делумно и да ги да тестира.
За да се олесни и забрза работата при користење одреден програмски јазик се креираат библиотеки (libraries) или целосни работни рамки (frameworks). За работа со JavaScript најактуелни се библиотеките jQuery, Bootstrap и React, како работните рамки Angular и Vue. jQuery, Bootstrap, React, and the frameworks like Angular and Vue.
- Комуникација:
За да се добие функционална веб апликација, двете страни треба меѓусебно да комуницираат, и да функционираат како една целина. За оваа цел постојат повеќе мрежни протоколи, а најчесто се користи протоколот HTTP (HyperText Transfer Protocol). Преку овој протокол, од предната до задната страна се испраќа барање (request), а откако задната страна ќе ја заврши својата работа, враќа одговор (response).
За да се освежи, или измени само еден дел од она што веќе е прикажано во пребарувачот, се користи AJAX (Asynchronous JavaScript And XML) барање. На почетокот, за работа со AJAX, податоците биле организирани во XML формат, но денес почесто се користи форматот JSON. Како што кажува неговото име, AJAX се базира на JavaScript. Тоа значи дека вакво барање може да се иницира при одреден настан, а добиените резултати од серверот, динамички да се внесат во тековната страница.
Back-End
Доколку задна страна воопшто не е имплементирана, тогаш станува збор за веб страница или веб презентација. Без разлика колку пати ваквите презентации ќе бидат посетувани, тие секогаш ќе бидат прикажувани на ист начин. Затоа се нарекуваат уште и статички страници.За да се имплементира вкупната логика којашто е потребна за нормална работа на една веб апликација, потребен е сервер, апликација и база на податоци, а тоа се деловите од кои е составена задната страна.
Затоа често се кажува дека со предната страна се дефинира изгледот, а на задната страна се дефинира како работи една веб апликација. Програмерите кои работаат на задната страна, треба темелно да знаат барем еден програмски јазик со кој можат да креираат апликации кои се извршуваат на серверската страна. Најпопуларни јазици за оваа намена се Java, .Net, PHP, Python, Node.js и сл.
Секако и овде, по совладувањето на основите на избраниот јазик, за да се олесни и забрза работата, треба да се совладаат и одреден број соодветни работни рамки (frameworks). Базите на податоци се неизбежен сегмент од секоја сериозна апликација. Затоа секој програмер кој работи на back-end, треба да го знае и јазикот SQL, односно да работи со релациони бази на податоци, како што се PostgreSQL, MySQL или MаriaDB, Oracle и сл. Со развојот на базите на податоци значителна е употребата на оние бази кои не се релациони и не го користат SQL јазикот. Затоа сé повеќе е потребно и знаење од т. н. NoSQL и Graph бази на податоци.
- Full Stack
Често обврските не можат строго да се поделат на предна или задна страна. Се јавуваат ситуации кога програмерите задолжени за предната страна имаат потреба од знаења за задната страна и обратно. За програмерите кои имаат експертиза и искуство во работа на сите сегменти од веб апликациите, се нарекуваат full stack програмери, или генералисти.
Ако сакате да започнете кариера како веб девелопер, запишете се на нашата Front -End академија и станете експерт.


